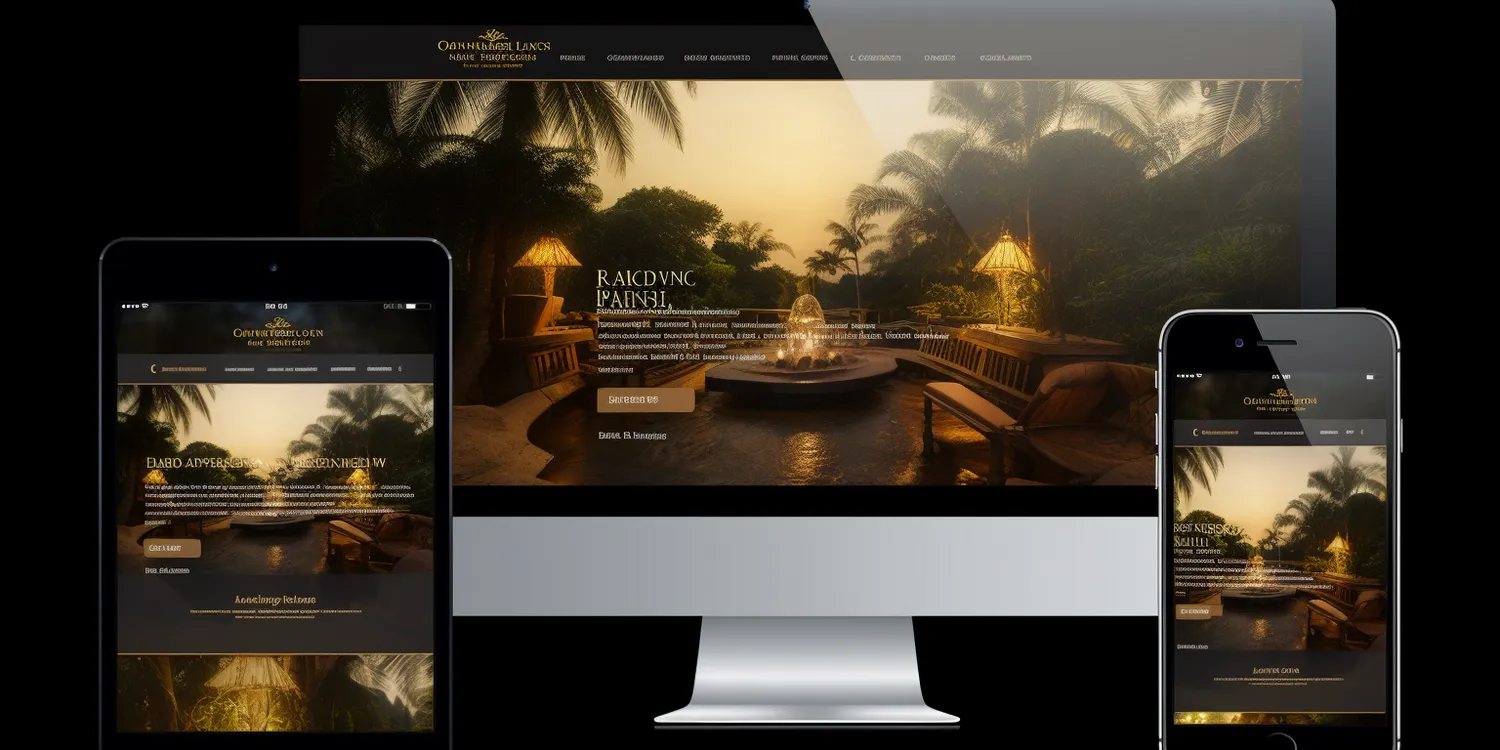
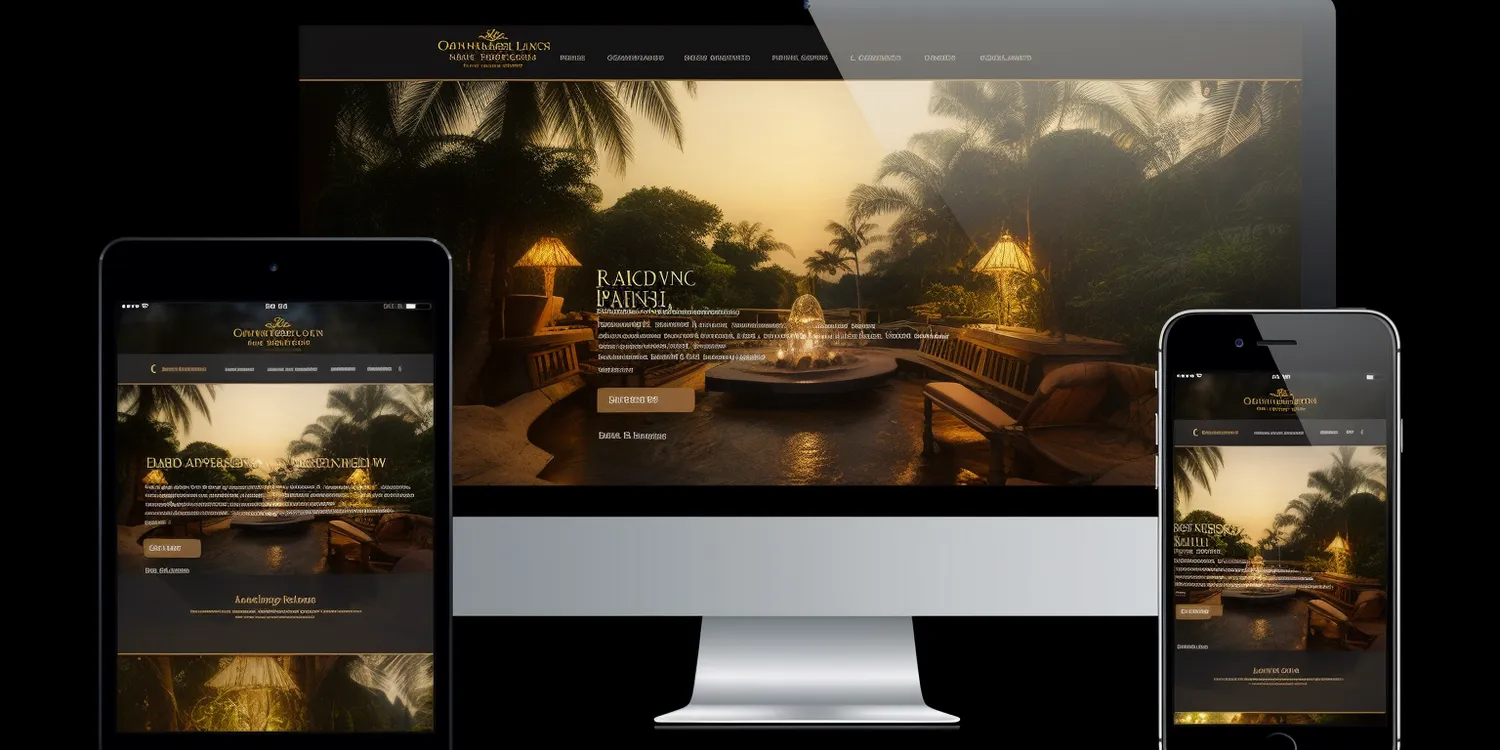
Projektowanie stron internetowych to złożony proces, który wymaga uwzględnienia wielu kluczowych zasad. Przede wszystkim, istotne jest, aby strona była intuicyjna i łatwa w nawigacji. Użytkownicy powinni mieć możliwość szybkiego odnalezienia potrzebnych informacji, dlatego warto zastosować przejrzysty układ oraz logiczne menu. Kolejnym ważnym aspektem jest responsywność strony, co oznacza, że powinna ona dobrze wyglądać i działać na różnych urządzeniach, takich jak smartfony, tablety czy komputery stacjonarne. Warto również zwrócić uwagę na estetykę wizualną – kolorystyka, czcionki oraz grafiki powinny być spójne i przyciągające wzrok. Dobrze zaprojektowana strona nie tylko przyciąga użytkowników, ale także wpływa na ich postrzeganie marki. W kontekście SEO, optymalizacja treści i struktury strony jest kluczowa dla osiągnięcia wysokich pozycji w wyszukiwarkach.
Jakie narzędzia są najlepsze do projektowania stron
Wybór odpowiednich narzędzi do projektowania stron internetowych ma ogromne znaczenie dla efektywności pracy oraz jakości końcowego produktu. Istnieje wiele programów i platform, które mogą ułatwić ten proces. Na przykład Adobe XD i Figma to popularne narzędzia do tworzenia prototypów i projektowania interfejsów użytkownika. Pozwalają one na łatwe współdzielenie projektów z zespołem oraz zbieranie opinii od klientów. Dla osób preferujących kodowanie, edytory takie jak Visual Studio Code czy Sublime Text oferują zaawansowane funkcje ułatwiające pisanie kodu HTML, CSS i JavaScript. Warto również zwrócić uwagę na systemy zarządzania treścią (CMS), takie jak WordPress czy Joomla, które umożliwiają szybkie tworzenie i zarządzanie stronami bez konieczności posiadania zaawansowanej wiedzy technicznej. Dodatkowo, biblioteki CSS i frameworki JavaScript, takie jak Bootstrap czy React, mogą znacznie przyspieszyć proces tworzenia responsywnych i nowoczesnych stron internetowych.
Jakie są najczęstsze błędy w projektowaniu stron internetowych

Projektowanie stron
Podczas projektowania stron internetowych można napotkać wiele pułapek, które mogą negatywnie wpłynąć na doświadczenia użytkowników oraz efektywność samej strony. Jednym z najczęstszych błędów jest zbyt skomplikowana nawigacja, która może zniechęcać odwiedzających do eksploracji witryny. Użytkownicy oczekują prostoty i przejrzystości, dlatego warto unikać nadmiaru zakładek czy rozwijanych menu. Kolejnym problemem jest brak responsywności strony; w dzisiejszych czasach coraz więcej osób korzysta z urządzeń mobilnych, a strona nieprzystosowana do takich ekranów może prowadzić do utraty potencjalnych klientów. Inny istotny błąd to zbyt wolne ładowanie się strony – użytkownicy mają ograniczoną cierpliwość i mogą szybko opuścić witrynę, jeśli ta nie działa sprawnie. Ponadto należy zwrócić uwagę na jakość treści; nieaktualne lub źle napisane informacje mogą zaszkodzić reputacji marki.
Jakie są trendy w projektowaniu stron internetowych w 2023 roku
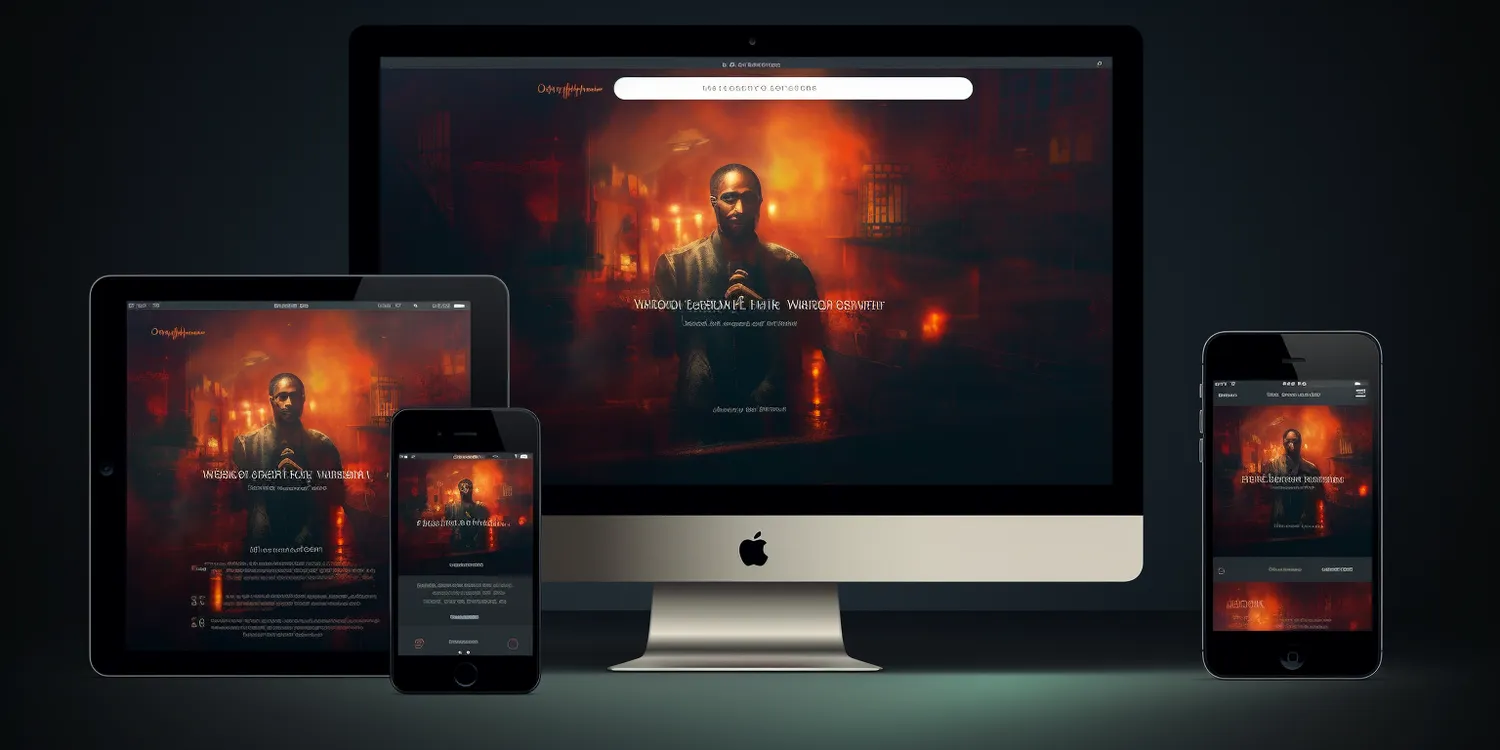
Trendy w projektowaniu stron internetowych zmieniają się dynamicznie wraz z rozwojem technologii oraz zmieniającymi się preferencjami użytkowników. W 2023 roku jednym z najważniejszych trendów jest minimalizm – proste układy graficzne oraz ograniczona paleta kolorów sprawiają, że strony są bardziej przejrzyste i estetyczne. Również interaktywność staje się coraz bardziej popularna; animacje oraz efekty parallax przyciągają uwagę użytkowników i sprawiają, że korzystanie ze strony staje się bardziej angażujące. Kolejnym istotnym trendem jest personalizacja treści – dzięki analizie danych użytkowników możliwe jest dostosowanie oferty do ich indywidualnych potrzeb i preferencji. Warto również zauważyć rosnącą popularność dark mode; wiele osób preferuje ciemniejsze tła ze względu na komfort czytelności oraz oszczędność energii na urządzeniach mobilnych.
Jakie są najlepsze praktyki w zakresie UX i UI w projektowaniu stron
Projektowanie stron internetowych nie może odbywać się bez uwzględnienia zasad UX (User Experience) oraz UI (User Interface). Te dwa obszary są kluczowe dla stworzenia funkcjonalnej i atrakcyjnej strony, która przyciągnie użytkowników. W kontekście UX istotne jest, aby strona była dostosowana do potrzeb i oczekiwań użytkowników. Przykładowo, warto przeprowadzić badania użytkowników, aby zrozumieć ich zachowania oraz preferencje. Dzięki temu można lepiej zaprojektować nawigację oraz układ treści. Z kolei UI koncentruje się na estetyce i interakcji z użytkownikiem. Ważne jest, aby elementy graficzne były spójne i harmonijne, a przyciski oraz linki były wyraźnie widoczne i łatwe do kliknięcia. Dobrą praktyką jest również stosowanie odpowiednich kontrastów kolorystycznych, co zwiększa czytelność tekstu. Ponadto, warto zadbać o to, aby strona była dostępna dla osób z różnymi niepełnosprawnościami; zastosowanie odpowiednich znaczników ARIA oraz testowanie dostępności mogą znacząco poprawić doświadczenia tych użytkowników.
Jakie są różnice między projektowaniem responsywnym a adaptacyjnym
W kontekście projektowania stron internetowych często pojawiają się terminy takie jak responsywne i adaptacyjne projektowanie. Choć oba podejścia mają na celu zapewnienie optymalnego wyświetlania strony na różnych urządzeniach, różnią się one w swoim podejściu do realizacji tego celu. Projektowanie responsywne opiera się na elastycznych siatkach oraz media queries, co pozwala stronie automatycznie dostosowywać się do rozmiaru ekranu. Dzięki temu elementy strony zmieniają swoje położenie i rozmiar w zależności od urządzenia, co tworzy spójną i płynną nawigację. Z kolei projektowanie adaptacyjne polega na tworzeniu kilku wersji strony, które są przypisane do konkretnych rozmiarów ekranów. Gdy użytkownik odwiedza stronę, serwer wykrywa jego urządzenie i ładuje odpowiednią wersję witryny. Choć podejście adaptacyjne może zapewnić lepsze dopasowanie do specyficznych urządzeń, wymaga więcej pracy przy tworzeniu i utrzymaniu różnych wersji strony.
Jakie są najważniejsze elementy SEO w projektowaniu stron
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) to kluczowy aspekt projektowania stron internetowych, który wpływa na widoczność witryny w wynikach wyszukiwania. Istnieje wiele elementów SEO, które należy uwzględnić już na etapie projektowania strony. Przede wszystkim ważne jest zastosowanie odpowiednich słów kluczowych w treści oraz meta tagach; powinny one być zgodne z intencjami użytkowników poszukujących informacji związanych z daną tematyką. Struktura URL również ma znaczenie – powinna być krótka, zrozumiała i zawierać słowa kluczowe. Kolejnym istotnym elementem jest szybkość ładowania strony; wolno działające witryny mogą negatywnie wpłynąć na pozycję w wynikach wyszukiwania oraz zniechęcić użytkowników do dalszego korzystania z niej. Warto również zadbać o odpowiednią strukturę nagłówków (H1, H2 itd.), co ułatwia robotom wyszukiwarek indeksowanie treści. Nie można zapominać o optymalizacji obrazów – ich rozmiar powinien być dostosowany do potrzeb strony, a opisy alternatywne (alt text) powinny zawierać słowa kluczowe związane z danym obrazem.
Jakie są korzyści płynące z profesjonalnego projektowania stron
Inwestycja w profesjonalne projektowanie stron internetowych przynosi wiele korzyści zarówno dla firm, jak i dla ich klientów. Przede wszystkim dobrze zaprojektowana strona zwiększa wiarygodność marki; użytkownicy często oceniają jakość firmy na podstawie wyglądu jej witryny. Estetyczna i funkcjonalna strona przyciąga uwagę potencjalnych klientów oraz sprawia, że chętniej spędzają oni czas na jej przeglądaniu. Kolejną korzyścią jest poprawa doświadczeń użytkowników; profesjonalni projektanci uwzględniają zasady UX i UI, co przekłada się na intuicyjność nawigacji oraz łatwość korzystania ze strony. Dzięki temu użytkownicy są bardziej skłonni do dokonania zakupu lub skontaktowania się z firmą. Dodatkowo profesjonalne projektowanie uwzględnia aspekty SEO, co zwiększa widoczność strony w wynikach wyszukiwania i przyciąga większą liczbę odwiedzających.
Jakie są przyszłościowe kierunki w projektowaniu stron internetowych
Przyszłość projektowania stron internetowych zapowiada się niezwykle interesująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się oczekiwaniom użytkowników. Jednym z kierunków jest coraz większe wykorzystanie sztucznej inteligencji; AI może wspierać procesy personalizacji treści oraz automatyzacji obsługi klienta poprzez chatboty czy rekomendacje produktowe. Również rozwój technologii VR (Virtual Reality) oraz AR (Augmented Reality) otwiera nowe możliwości dla interaktywnych doświadczeń użytkowników; strony mogą stać się bardziej angażujące dzięki immersyjnej prezentacji produktów czy usług. Kolejnym trendem będzie rosnąca popularność głosowego wyszukiwania; projektanci będą musieli dostosować swoje strategie SEO do zmieniających się sposobów interakcji użytkowników z technologią. Warto również zwrócić uwagę na znaczenie ochrony prywatności danych; coraz więcej osób zwraca uwagę na to, jak ich dane są wykorzystywane przez firmy online, co może wpłynąć na sposób projektowania stron pod kątem transparentności i bezpieczeństwa informacji.
Jakie są najważniejsze aspekty projektowania stron dla e-commerce
Projektowanie stron internetowych dla e-commerce wymaga szczególnej uwagi na kilka kluczowych aspektów, które wpływają na skuteczność sprzedaży online. Przede wszystkim, strona powinna być intuicyjna i łatwa w nawigacji, co pozwala użytkownikom szybko odnaleźć interesujące ich produkty. Ważne jest również, aby proces zakupu był jak najprostszy; zbyt wiele kroków może zniechęcić klientów do finalizacji transakcji. Kolejnym istotnym elementem jest prezentacja produktów – wysokiej jakości zdjęcia oraz szczegółowe opisy mogą znacząco wpłynąć na decyzje zakupowe. Dodatkowo warto zadbać o opinie i recenzje innych użytkowników, które budują zaufanie do marki. W kontekście płatności, strona powinna oferować różnorodne metody płatności oraz zapewniać bezpieczeństwo transakcji. Ostatnim ważnym aspektem jest responsywność strony; coraz więcej osób dokonuje zakupów za pomocą urządzeń mobilnych, dlatego strona musi dobrze wyglądać i działać na różnych ekranach.