Projektowanie stron internetowych wymaga zestawu umiejętności technicznych oraz kreatywnych, które są niezbędne do tworzenia funkcjonalnych i estetycznych witryn. Przede wszystkim, podstawową umiejętnością jest znajomość języków programowania takich jak HTML, CSS oraz JavaScript. HTML służy do strukturyzacji treści strony, CSS odpowiada za jej stylizację, a JavaScript dodaje interaktywność. Oprócz tego, warto zaznajomić się z frameworkami i bibliotekami, które ułatwiają pracę, takimi jak Bootstrap czy jQuery. Kolejnym istotnym aspektem jest umiejętność korzystania z narzędzi do projektowania graficznego, takich jak Adobe Photoshop czy Sketch, które pozwalają na tworzenie atrakcyjnych wizualnie elementów strony. Dodatkowo, znajomość zasad UX/UI jest kluczowa dla zapewnienia użytkownikom pozytywnych doświadczeń podczas korzystania z witryny. Warto również rozwijać umiejętności związane z SEO, aby strona była widoczna w wynikach wyszukiwania.
Jakie kursy online pomogą w nauce projektowania stron?
W dzisiejszych czasach istnieje wiele kursów online, które mogą znacząco ułatwić naukę projektowania stron internetowych. Platformy edukacyjne takie jak Udemy, Coursera czy edX oferują szeroki wachlarz kursów dostosowanych do różnych poziomów zaawansowania. Początkujący mogą zacząć od kursów wprowadzających do HTML i CSS, które krok po kroku wprowadzą ich w świat tworzenia stron. W miarę postępów warto przejść do bardziej zaawansowanych tematów, takich jak JavaScript czy React. Niektóre kursy oferują także projekty praktyczne, które pozwalają na zastosowanie zdobytej wiedzy w realnych sytuacjach. Warto również zwrócić uwagę na kursy dotyczące UX/UI designu oraz SEO, które są niezwykle istotne w kontekście tworzenia nowoczesnych i efektywnych witryn. Oprócz płatnych kursów dostępne są także darmowe materiały edukacyjne, takie jak tutoriale na YouTube czy blogi tematyczne.
Jakie narzędzia są najważniejsze w projektowaniu stron internetowych?

Projektowanie stron internetowych jak sie nauczyć?
W procesie projektowania stron internetowych kluczowe jest korzystanie z odpowiednich narzędzi, które ułatwiają pracę i zwiększają efektywność działań. Na początku warto wspomnieć o edytorach kodu, takich jak Visual Studio Code czy Sublime Text, które oferują funkcje ułatwiające pisanie kodu i jego organizację. Kolejnym ważnym narzędziem są systemy kontroli wersji, takie jak Git, które pozwalają na śledzenie zmian w projekcie oraz współpracę z innymi programistami. W kontekście projektowania graficznego niezwykle przydatne są aplikacje takie jak Adobe XD czy Figma, które umożliwiają tworzenie prototypów oraz makiet stron. Do testowania responsywności witryn dobrze jest używać narzędzi takich jak BrowserStack lub Responsinator, które pozwalają na sprawdzenie wyglądu strony na różnych urządzeniach i przeglądarkach. Warto również zwrócić uwagę na narzędzia analityczne, takie jak Google Analytics, które pomagają monitorować ruch na stronie oraz zachowanie użytkowników.
Jakie trendy w projektowaniu stron internetowych są obecnie popularne?
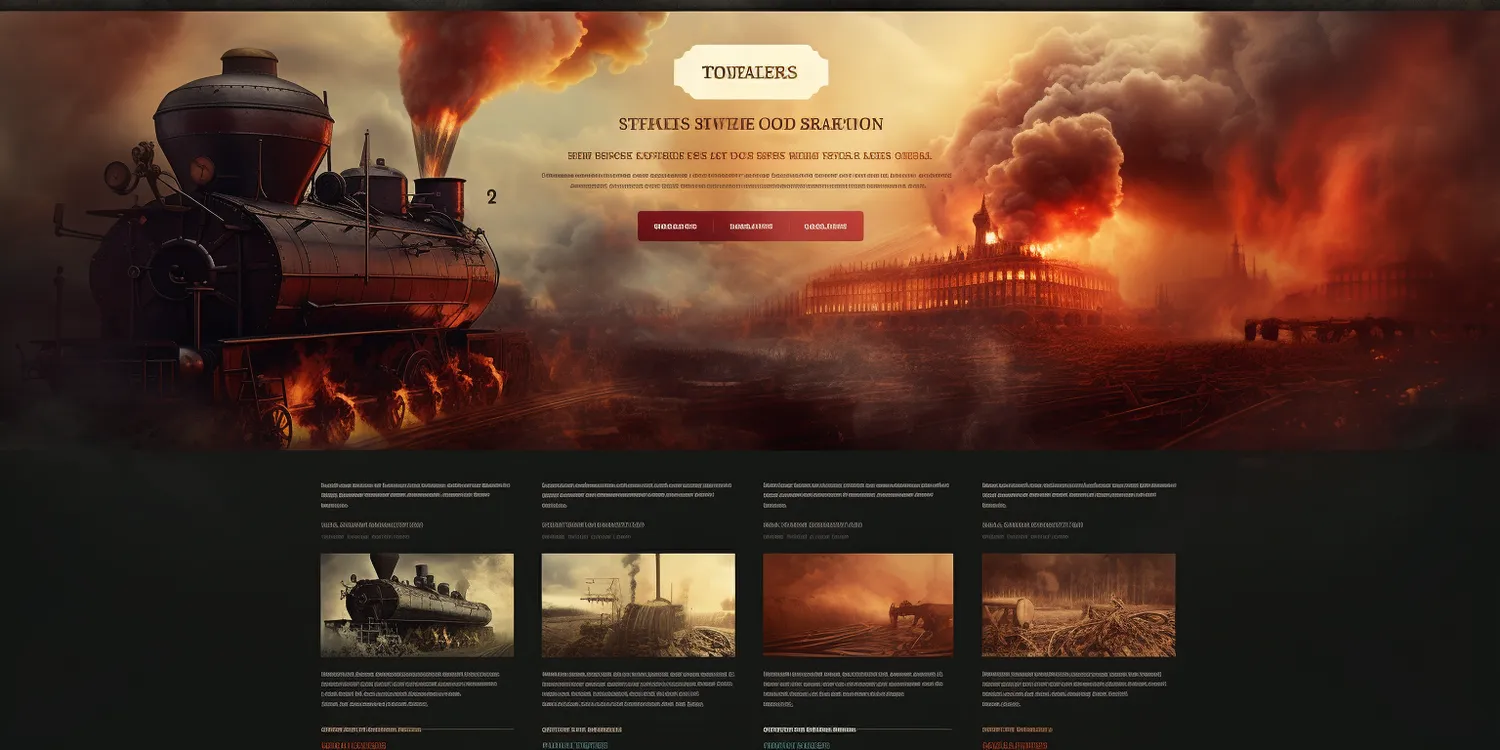
Trendy w projektowaniu stron internetowych zmieniają się dynamicznie i warto być na bieżąco z najnowszymi rozwiązaniami oraz estetykami. Obecnie dużą popularnością cieszy się minimalizm, który polega na prostocie formy i ograniczeniu zbędnych elementów graficznych. Użytkownicy cenią sobie przejrzystość i łatwość nawigacji, dlatego minimalistyczne podejście często przekłada się na lepsze doświadczenia użytkowników. Kolejnym trendem jest wykorzystanie dużych zdjęć oraz filmów jako tła stron, co nadaje im nowoczesny wygląd i przyciąga uwagę odwiedzających. Również animacje oraz mikrointerakcje stają się coraz bardziej powszechne; dodają one dynamiki stronie i sprawiają, że korzystanie z niej staje się bardziej angażujące. Warto również zwrócić uwagę na rosnącą popularność ciemnych motywów kolorystycznych oraz trybu nocnego, który jest przyjazny dla oczu użytkowników.
Jakie są najczęstsze błędy w projektowaniu stron internetowych?
Podczas projektowania stron internetowych, zarówno początkujący, jak i doświadczeni projektanci mogą popełniać różne błędy, które mogą negatywnie wpłynąć na funkcjonalność oraz estetykę witryny. Jednym z najczęstszych błędów jest zbyt skomplikowana nawigacja, która może zniechęcić użytkowników do dalszego przeglądania strony. Użytkownicy oczekują intuicyjnego dostępu do informacji, dlatego warto zadbać o prostą i logiczną strukturę menu. Kolejnym problemem jest brak responsywności; w dzisiejszych czasach wiele osób korzysta z urządzeń mobilnych, a strona, która nie działa poprawnie na smartfonach czy tabletach, może stracić znaczną część ruchu. Inny błąd to nadmiar treści wizualnych, które mogą spowolnić ładowanie strony. Optymalizacja zdjęć i grafik jest kluczowa dla zapewnienia szybkiego dostępu do witryny. Ponadto, nieprzemyślane użycie kolorów i czcionek może prowadzić do chaosu wizualnego, co sprawia, że strona staje się trudna do odczytania. Warto również zwrócić uwagę na brak odpowiednich metatagów oraz opisów SEO, co wpływa na widoczność strony w wyszukiwarkach.
Jakie są najlepsze praktyki w projektowaniu stron internetowych?
W projektowaniu stron internetowych istnieje wiele najlepszych praktyk, które mogą pomóc w tworzeniu efektywnych i atrakcyjnych witryn. Przede wszystkim warto zacząć od planowania struktury strony oraz jej zawartości. Tworzenie mapy strony pozwala na lepsze zrozumienie hierarchii informacji oraz ułatwia późniejsze projektowanie. Kolejną ważną praktyką jest stosowanie zasad UX/UI, które koncentrują się na potrzebach użytkowników. Dobrze zaprojektowana strona powinna być intuicyjna i łatwa w obsłudze; warto przeprowadzać testy użyteczności, aby zidentyfikować ewentualne problemy. Również optymalizacja prędkości ładowania strony jest kluczowa; użytkownicy oczekują szybkiego dostępu do treści, dlatego warto korzystać z narzędzi do analizy wydajności oraz optymalizować obrazy i skrypty. W kontekście estetyki warto stosować spójną paletę kolorów oraz typografię, co nadaje stronie profesjonalny wygląd. Nie można zapominać o dostępności; strona powinna być przystosowana dla osób z różnymi rodzajami niepełnosprawności.
Jakie źródła wiedzy są najlepsze dla początkujących projektantów?
Dla początkujących projektantów stron internetowych istnieje wiele wartościowych źródeł wiedzy, które mogą pomóc w nauce oraz rozwijaniu umiejętności. Książki dotyczące HTML, CSS oraz JavaScript stanowią solidną podstawę teoretyczną; warto sięgnąć po tytuły takie jak „HTML and CSS: Design and Build Websites” autorstwa Jonny’ego Danga czy „JavaScript and JQuery: Interactive Front-End Web Development” autorstwa Jon Duckett’a. Oprócz literatury tradycyjnej, kursy online na platformach takich jak Udemy czy Coursera oferują interaktywne podejście do nauki z praktycznymi projektami. YouTube to kolejne świetne źródło wiedzy; wiele kanałów edukacyjnych oferuje tutoriale dotyczące różnych aspektów projektowania stron internetowych. Blogi tematyczne i fora dyskusyjne również stanowią cenne źródło informacji; serwisy takie jak Stack Overflow pozwalają na zadawanie pytań i uzyskiwanie odpowiedzi od bardziej doświadczonych programistów. Warto także śledzić społeczności związane z web designem na platformach takich jak Twitter czy LinkedIn, gdzie można znaleźć inspiracje oraz aktualności branżowe.
Jakie są możliwości kariery w dziedzinie projektowania stron internetowych?
Projektowanie stron internetowych otwiera przed specjalistami wiele możliwości kariery w dynamicznie rozwijającym się świecie technologii cyfrowych. Osoby posiadające umiejętności w zakresie web designu mogą pracować jako freelancerzy lub zatrudniać się w agencjach reklamowych, firmach technologicznych czy korporacjach zajmujących się tworzeniem oprogramowania. W ramach zatrudnienia można pełnić różne role, takie jak front-end developer odpowiedzialny za interfejs użytkownika lub back-end developer zajmujący się logiką aplikacji oraz bazami danych. Istnieje również możliwość pracy jako UX/UI designer, który koncentruje się na doświadczeniach użytkowników oraz estetyce wizualnej strony. Dla osób zainteresowanych zarządzaniem projektami dostępne są stanowiska project managera w zespołach zajmujących się tworzeniem stron internetowych. W miarę zdobywania doświadczenia można awansować na wyższe stanowiska kierownicze lub specjalizować się w konkretnych technologiach czy narzędziach. Dodatkowo rosnąca liczba startupów oraz rozwój e-commerce stwarzają nowe miejsca pracy dla specjalistów w tej dziedzinie.
Jakie są najważniejsze zasady SEO przy projektowaniu stron?
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) jest kluczowym aspektem podczas projektowania stron internetowych, ponieważ wpływa na ich widoczność w wynikach wyszukiwania. Pierwszą zasadą jest odpowiednie wykorzystanie słów kluczowych; należy je umieszczać w tytułach, nagłówkach oraz treści strony w sposób naturalny i nienachalny. Ważne jest również tworzenie unikalnych i wartościowych treści, które odpowiadają na pytania użytkowników oraz rozwiązują ich problemy. Kolejnym istotnym elementem jest struktura URL; powinna być krótka i zawierać słowa kluczowe związane z tematyką strony. Optymalizacja metatagów takich jak title oraz description również ma duże znaczenie; powinny one zachęcać użytkowników do kliknięcia w linki prowadzące do naszej strony. Również szybkość ładowania witryny wpływa na ranking SEO; warto dbać o optymalizację obrazów oraz minimalizację kodu CSS i JavaScript. Responsywność strony to kolejny ważny czynnik; Google premiuje witryny dostosowane do różnych urządzeń mobilnych.
Jakie są przyszłe kierunki rozwoju w projektowaniu stron internetowych?
Przyszłość projektowania stron internetowych wydaje się być obiecująca i pełna innowacji technologicznych, które będą miały wpływ na sposób tworzenia oraz korzystania z witryn. Jednym z głównych kierunków rozwoju jest coraz większa integracja sztucznej inteligencji (AI) w procesie projektowania i personalizacji treści dla użytkowników. AI może pomóc w analizie zachowań odwiedzających oraz dostosowywaniu treści do ich preferencji, co zwiększa zaangażowanie użytkowników i poprawia doświadczenia związane z korzystaniem ze strony. Kolejnym trendem jest rozwój technologii VR (wirtualnej rzeczywistości) oraz AR (rozszerzonej rzeczywistości), które mogą zmienić sposób interakcji użytkowników ze stronami internetowymi poprzez immersyjne doświadczenia wizualne. Również rosnące znaczenie dostępności sprawi, że projektanci będą musieli zwracać większą uwagę na potrzeby osób z różnymi rodzajami niepełnosprawności podczas tworzenia witryn.