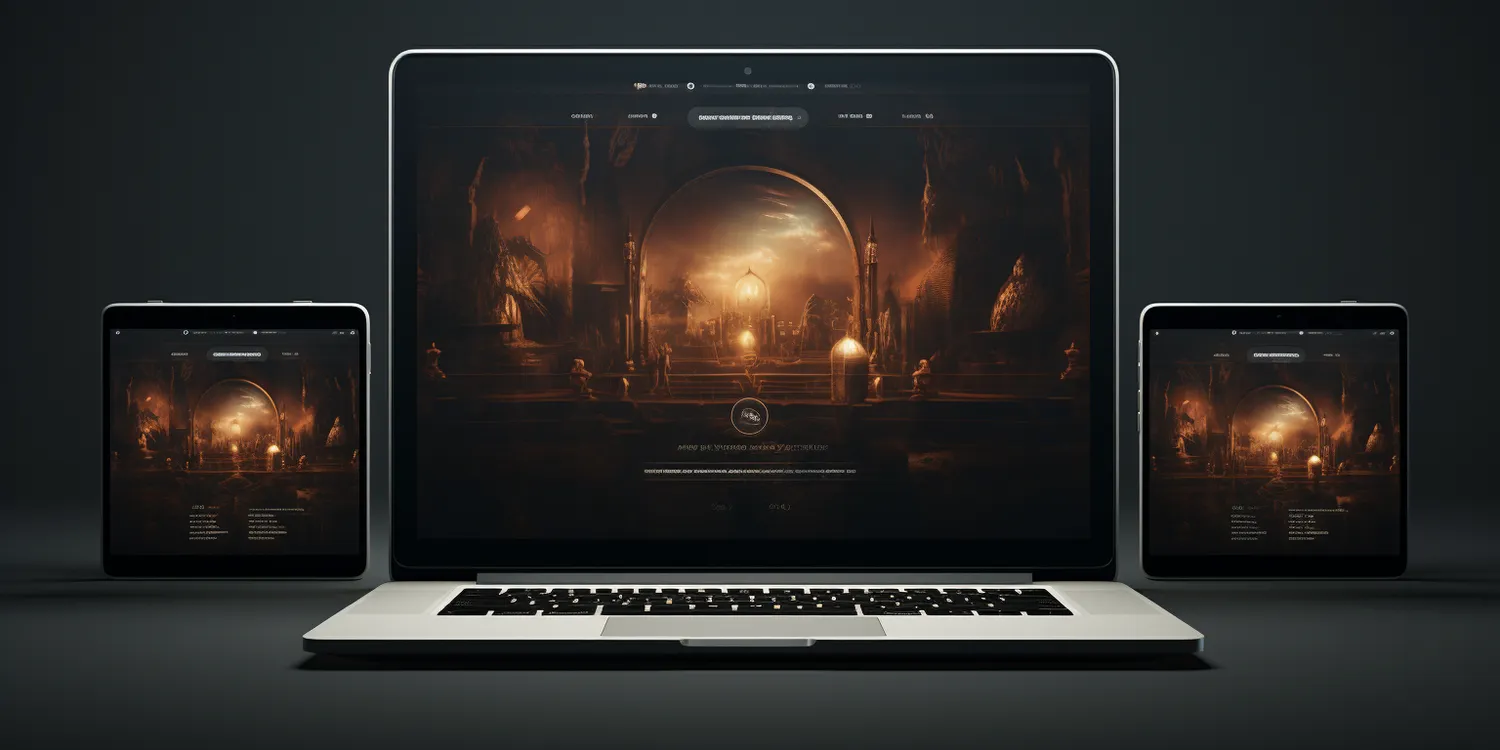
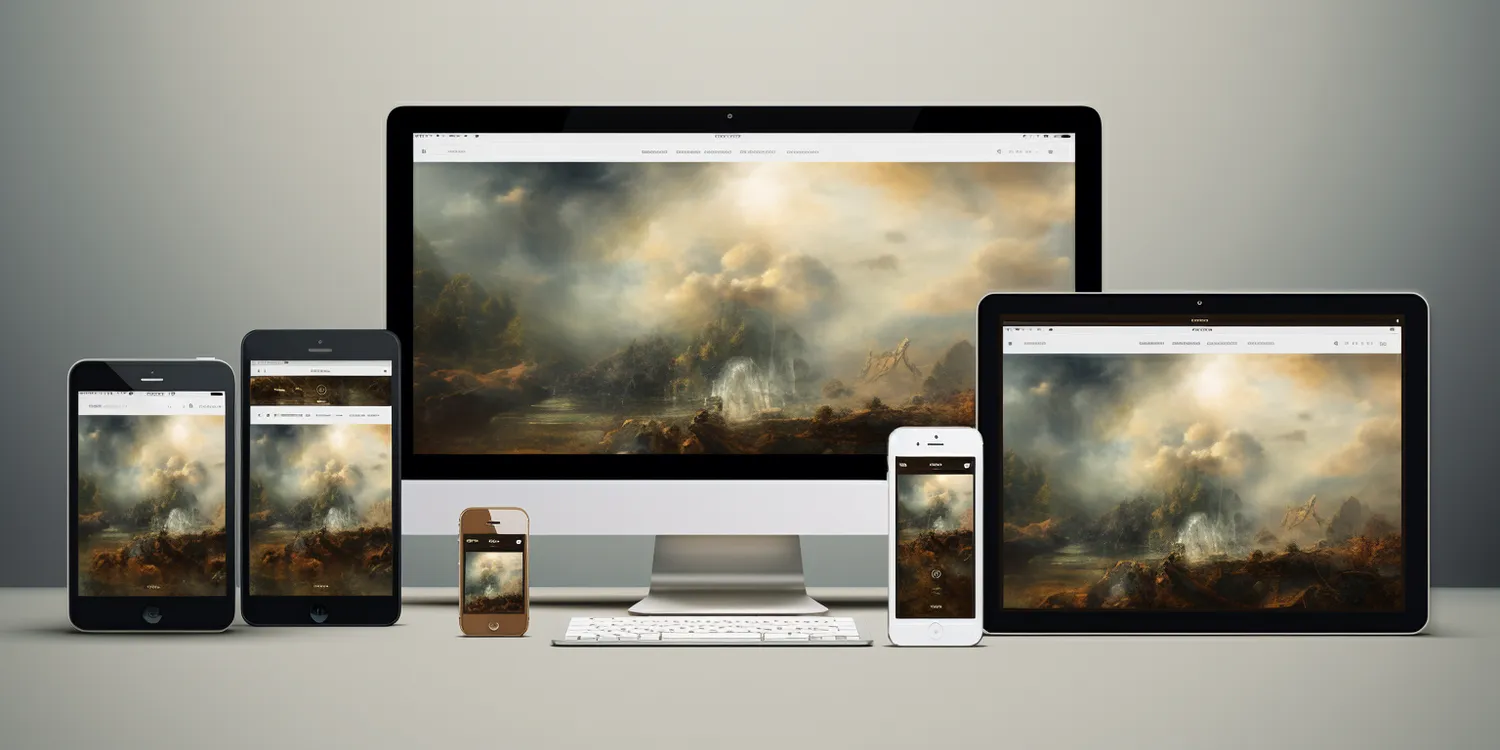
Projektowanie stron www jaki rozmiar jest kluczowym zagadnieniem dla każdego, kto chce stworzyć nowoczesną i funkcjonalną witrynę. W dzisiejszych czasach, kiedy użytkownicy korzystają z różnych urządzeń, od komputerów stacjonarnych po smartfony, niezwykle istotne jest, aby strona była responsywna i dobrze wyglądała na każdym ekranie. Z tego powodu projektanci muszą brać pod uwagę różne rozmiary ekranów oraz ich rozdzielczości. Standardowe szerokości dla stron internetowych często oscylują wokół 1200 pikseli dla desktopów, natomiast dla tabletów to około 768 pikseli. W przypadku smartfonów warto postawić na szerokość 375 pikseli. Ważnym aspektem jest także dostosowanie elementów interaktywnych, takich jak przyciski czy formularze, do odpowiednich wymiarów, aby były łatwe w obsłudze na mniejszych ekranach. Oprócz tego, projektanci powinni zwrócić uwagę na marginesy i odstępy między elementami, co pozwoli na lepszą czytelność treści oraz estetykę strony.
Dlaczego responsywność jest kluczowa w projektowaniu stron
W kontekście pytania projektowanie stron www jaki rozmiar nie można pominąć znaczenia responsywności. Responsywność odnosi się do zdolności strony internetowej do dostosowywania się do różnych rozmiarów ekranów i urządzeń. W dzisiejszym świecie, gdzie mobilność jest na porządku dziennym, użytkownicy oczekują, że strony będą działały płynnie niezależnie od tego, czy przeglądają je na telefonie, tablecie czy komputerze stacjonarnym. Dlatego projektanci muszą stosować techniki takie jak media queries w CSS, które pozwalają na zmianę stylów w zależności od wielkości ekranu. Dzięki temu można dostosować układ strony oraz jej elementy do specyficznych wymagań różnych urządzeń. Ponadto Google promuje responsywne witryny w wynikach wyszukiwania, co czyni je bardziej widocznymi dla potencjalnych odwiedzających. Warto również pamiętać o testowaniu strony na różnych urządzeniach i przeglądarkach, aby upewnić się, że wszyscy użytkownicy mają dostęp do pełnej funkcjonalności witryny.
Jakie narzędzia pomagają w projektowaniu stron o odpowiednich rozmiarach

Projektowanie stron www jaki rozmiar?
W kontekście tematu projektowanie stron www jaki rozmiar warto zwrócić uwagę na dostępne narzędzia wspierające proces tworzenia witryn o odpowiednich wymiarach. Istnieje wiele programów i platform, które mogą ułatwić pracę projektantom i deweloperom. Na przykład Adobe XD oraz Figma to popularne narzędzia do prototypowania i projektowania interfejsów użytkownika, które umożliwiają tworzenie responsywnych układów oraz testowanie ich na różnych rozmiarach ekranów. Dzięki tym aplikacjom można szybko wizualizować pomysły oraz iterować nad nimi przed wdrożeniem ich w kodzie. Kolejnym przydatnym narzędziem są frameworki CSS takie jak Bootstrap czy Foundation, które oferują gotowe komponenty i siatki umożliwiające szybkie budowanie responsywnych stron internetowych. Te frameworki zawierają również klasy CSS dostosowujące wygląd elementów do różnych urządzeń. Dodatkowo warto korzystać z narzędzi analitycznych takich jak Google Analytics, które pozwalają monitorować ruch na stronie oraz dowiedzieć się, jakie urządzenia są najczęściej używane przez odwiedzających.
Jakie są najczęstsze błędy w projektowaniu rozmiaru strony
W kontekście pytania projektowanie stron www jaki rozmiar warto omówić najczęstsze błędy popełniane przez projektantów podczas tworzenia witryn internetowych. Jednym z najczęstszych problemów jest brak responsywności strony, co prowadzi do trudności w jej przeglądaniu na różnych urządzeniach. Użytkownicy mogą mieć problemy z interakcją z elementami strony lub nie być w stanie zobaczyć całej treści bez przewijania lub powiększania ekranu. Innym częstym błędem jest niewłaściwe skalowanie obrazów i grafik, co może skutkować długim czasem ładowania strony lub utratą jakości wizualnej. Projektanci często zapominają także o marginesach i odstępach między elementami, co może prowadzić do chaotycznego wyglądu witryny oraz obniżenia jej użyteczności. Należy również unikać stosowania zbyt małych czcionek lub nieczytelnych kolorów tła i tekstu, ponieważ może to zniechęcać użytkowników do korzystania ze strony.
Jakie są najlepsze praktyki w projektowaniu rozmiaru strony internetowej
W kontekście pytania projektowanie stron www jaki rozmiar warto zwrócić uwagę na najlepsze praktyki, które mogą pomóc w tworzeniu efektywnych i responsywnych witryn. Przede wszystkim kluczowe jest rozpoczęcie od planowania układu strony z myślą o różnych urządzeniach. Dobrze jest stworzyć tzw. wireframe, czyli szkic układu, który pomoże wizualizować, jak strona będzie wyglądać na różnych ekranach. Kolejnym krokiem jest zastosowanie elastycznych siatek, które pozwalają na automatyczne dostosowywanie się elementów do rozmiaru ekranu. Warto także korzystać z jednostek względnych, takich jak procenty czy em, zamiast jednostek stałych, co ułatwia skalowanie elementów. Niezwykle istotne jest również testowanie witryny na różnych urządzeniach i przeglądarkach, aby upewnić się, że wszystkie funkcje działają poprawnie. Warto również pamiętać o optymalizacji obrazów i multimediów, co nie tylko poprawia czas ładowania strony, ale także wpływa na jej wydajność.
Jakie trendy w projektowaniu stron internetowych dominują obecnie
W kontekście pytania projektowanie stron www jaki rozmiar istotne jest śledzenie aktualnych trendów w branży web designu. W ostatnich latach zauważalny jest wzrost popularności minimalistycznych układów, które skupiają się na prostocie i funkcjonalności. Użytkownicy cenią sobie przejrzystość oraz łatwość nawigacji, dlatego projektanci często decydują się na ograniczenie liczby elementów na stronie oraz stosowanie dużych przestrzeni między nimi. Kolejnym trendem jest wykorzystanie animacji i efektów przejścia, które mogą zwiększyć interaktywność strony oraz przyciągnąć uwagę użytkowników. Również wzrost znaczenia mobilnych wersji stron sprawił, że projektanci coraz częściej stosują techniki takie jak lazy loading, które pozwalają na ładowanie obrazów i multimediów dopiero w momencie ich wyświetlenia na ekranie. Ponadto rośnie znaczenie dostępności stron internetowych dla osób z niepełnosprawnościami, co wymaga uwzględnienia odpowiednich standardów podczas projektowania.
Jakie są różnice między projektowaniem mobilnym a desktopowym
W kontekście pytania projektowanie stron www jaki rozmiar ważne jest zrozumienie różnic między projektowaniem mobilnym a desktopowym. Główna różnica polega na tym, że użytkownicy mobilni często korzystają z mniejszych ekranów oraz mają inne oczekiwania dotyczące interakcji z treścią. Projektując dla urządzeń mobilnych, należy zwrócić szczególną uwagę na dotykowe elementy interakcji, takie jak przyciski czy formularze, które muszą być wystarczająco duże i łatwe do kliknięcia palcem. Ponadto układ strony powinien być bardziej uproszczony i skoncentrowany na najważniejszych informacjach, ponieważ użytkownicy mobilni często przeglądają treści w pośpiechu. Z drugiej strony projektowanie dla desktopów daje większą swobodę w zakresie układu i ilości informacji prezentowanych jednocześnie. Można wykorzystać większe grafiki oraz bardziej skomplikowane układy siatki. Ważne jest jednak, aby pamiętać o responsywności i dostosować witrynę do różnych rozmiarów ekranów, aby zapewnić spójne doświadczenie użytkownika niezależnie od urządzenia.
Jakie narzędzia do testowania rozmiarów stron internetowych są dostępne
W kontekście pytania projektowanie stron www jaki rozmiar warto poznać narzędzia do testowania rozmiarów stron internetowych, które mogą znacznie ułatwić pracę projektantów i deweloperów. Jednym z najpopularniejszych narzędzi jest Google Chrome DevTools, które umożliwia symulację różnych rozmiarów ekranów bezpośrednio w przeglądarce. Dzięki temu można szybko sprawdzić, jak strona wygląda na różnych urządzeniach oraz dokonać niezbędnych poprawek w czasie rzeczywistym. Innym przydatnym narzędziem jest BrowserStack, które pozwala na testowanie witryn w różnych przeglądarkach i systemach operacyjnych bez konieczności posiadania fizycznych urządzeń. To narzędzie umożliwia także wykonywanie testów automatycznych oraz ręcznych, co zwiększa efektywność procesu testowania. Warto również zwrócić uwagę na responsywne narzędzia online takie jak Responsinator czy Screenfly, które pozwalają szybko sprawdzić wygląd strony na różnych urządzeniach mobilnych i tabletach. Dodatkowo istnieją aplikacje takie jak Adobe XD czy Figma, które oferują funkcje prototypowania i testowania responsywności już na etapie projektowania.
Jakie są zalety korzystania z frameworków CSS w projektowaniu stron
W kontekście pytania projektowanie stron www jaki rozmiar warto omówić zalety korzystania z frameworków CSS podczas tworzenia witryn internetowych. Frameworki takie jak Bootstrap czy Foundation oferują gotowe komponenty oraz siatki umożliwiające szybkie budowanie responsywnych układów stron bez konieczności pisania dużej ilości kodu od podstaw. Dzięki temu projektanci mogą skupić się na estetyce i funkcjonalności witryny zamiast tracić czas na tworzenie podstawowych elementów interfejsu użytkownika. Frameworki te są również dobrze udokumentowane i posiadają aktywne społeczności wsparcia, co ułatwia naukę oraz rozwiązywanie problemów napotkanych podczas pracy nad projektem. Co więcej wiele frameworków zawiera gotowe klasy CSS do stylizacji elementów takich jak przyciski czy formularze, co pozwala zaoszczędzić czas i zwiększyć spójność wizualną witryny. Dodatkowo frameworki często oferują mechanizmy zapewniające dostępność oraz wsparcie dla różnych przeglądarek internetowych, co zwiększa użyteczność tworzonych stron dla szerokiego grona odbiorców.
Jakie są wyzwania związane z projektowaniem stron o odpowiednich rozmiarach
W kontekście pytania projektowanie stron www jaki rozmiar warto zwrócić uwagę na wyzwania związane z tworzeniem witryn o odpowiednich wymiarach. Jednym z głównych wyzwań jest różnorodność urządzeń oraz ich rozdzielczości ekranu, co sprawia, że trudno jest stworzyć uniwersalne rozwiązanie pasujące do wszystkich sytuacji. Projektanci muszą brać pod uwagę nie tylko różne wielkości ekranów, ale także różnice w sposobie interakcji użytkowników z treścią – dotykowe ekrany wymagają innych podejść niż tradycyjne komputery stacjonarne. Kolejnym wyzwaniem jest utrzymanie spójnej estetyki i funkcjonalności witryny podczas dostosowywania jej do różnych rozmiarów ekranów; zmiany w jednym elemencie mogą wpływać na inne aspekty projektu. Ponadto optymalizacja wydajności strony staje się kluczowa – długie czasy ładowania mogą skutkować frustracją użytkowników i ich odejściem od witryny. Również konieczność ciągłego testowania witryny na różnych urządzeniach może być czasochłonna i wymagać dodatkowych zasobów ludzkich oraz technologicznych.